Node
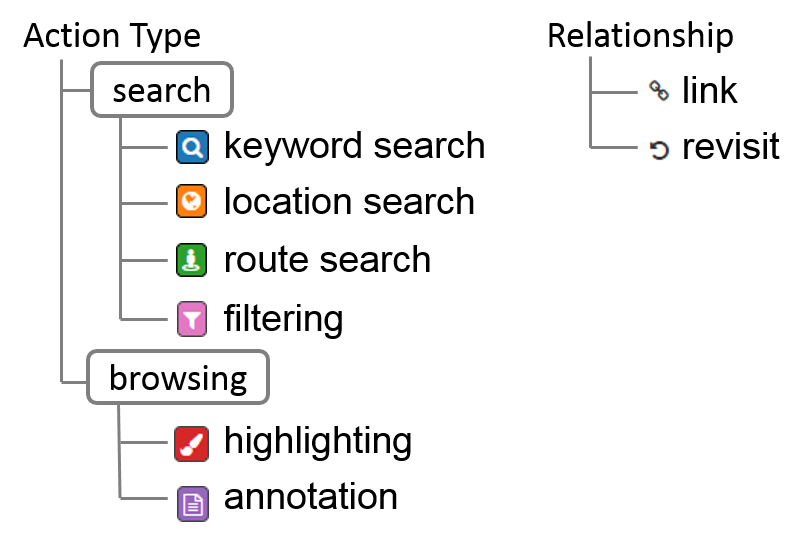
Each node represents a webpage with its logo and title. The image below shows the different types of
logos:

You can go back to a webpage in the browser by clicking its node.
Highlighted text is displayed below the node image (with yellow background), but limit to the maximum of
2 lines. Click on Show All from the hovering menu to see all the highlighted text. Click
on the highlighted text to go back to that specific highlight.
You can highlight, minimize, curate and
remove a node using the hovering menu. Node's background color: cyan for active page, yellow for favourite page, and red for brushing between two views. Dashed border indicates unvisited pages.
Curated nodes have a little tick at the top
right corner. Click on a minimized node to maximize it.
Menu
In the top-right corner is the menu icon, from where you can create, save, or
load a SenseMap. Also, you can use it to pause or resume the SenseMap.
There are several ways to pan the History Map
- Click on an empty space and drag.
- Click on any place while holding Shift key and drag.
- Mouse wheel for vertical pan.
- Track pad.
You can zoom the map using plus/minus button at the bottom right corner
of the window.

 icon in the top-right corner of your browser
to start the extension.
icon in the top-right corner of your browser
to start the extension.