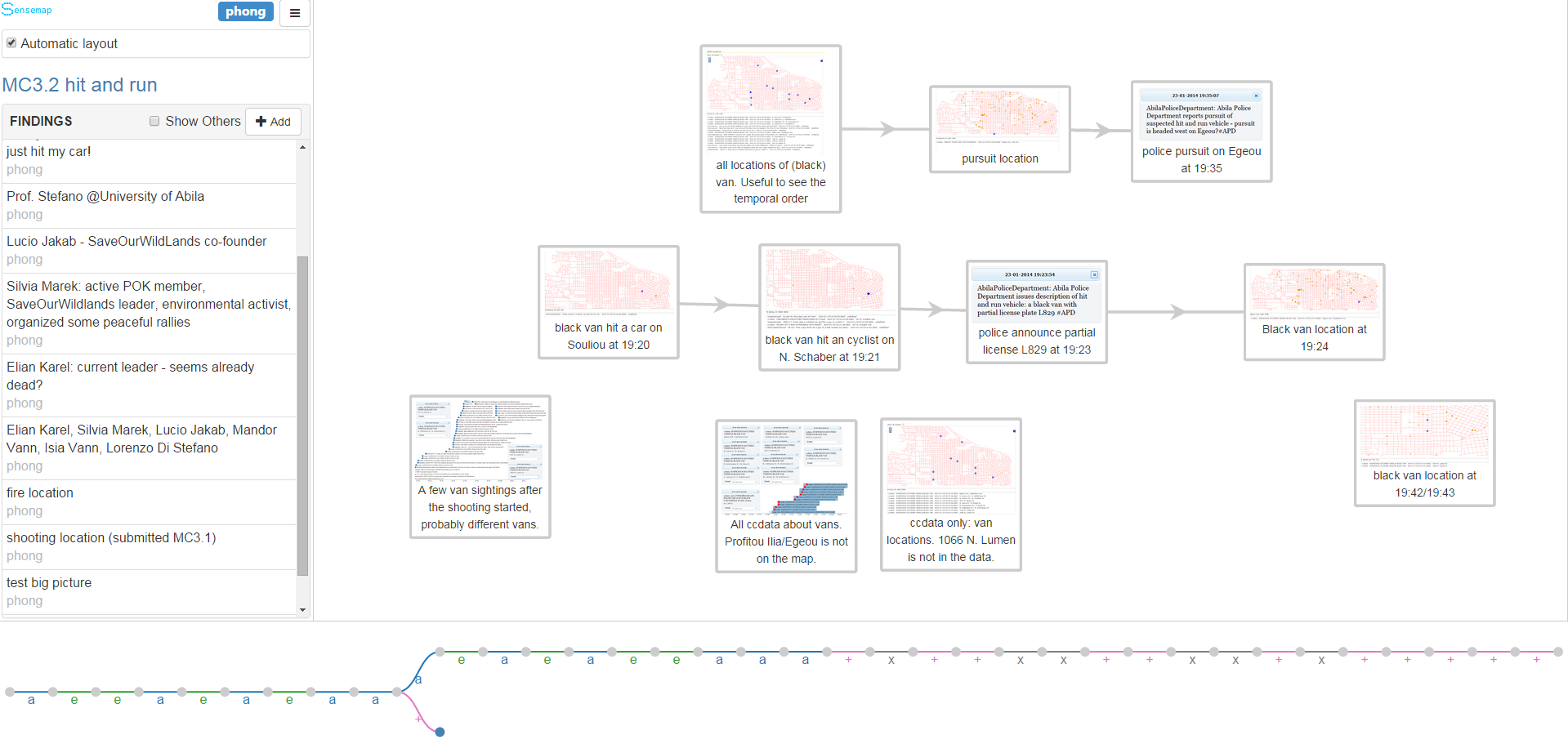
Drag a finding from the left panel to add it to the workspace.
Mouse wheel to zoom and drag to pan the workspace.
Move an individual nodes within the workspace by dragging it.
Draw links between nodes by righting click the source node and then drag it to the target node.
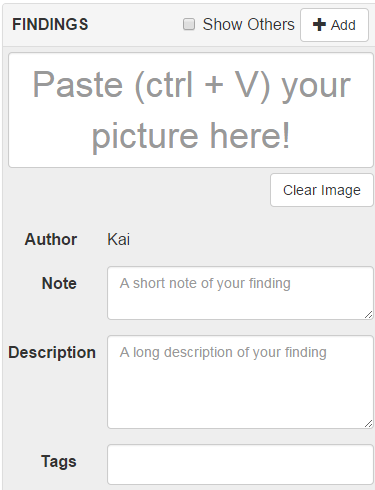
To edit a finding card, click it and then edit the contents on the left pane.
In the top-left corner, there is an option to turn on/off the automatic layout. If on, the system will automatically arrange nodes and links using a hierarchical layout.
The bottom panel records all editing happened in the workspace such as a new finding is added or a new link is drawn. Each editing is shown using different symbols such as 'a' means 'a finding is added'. Click a symbol to revert the workspace to that state.